Quando si tratta del tuo sito web, le prestazioni svolgono un ruolo fondamentale nell’esperienza degli utenti e nel successo complessivo del tuo sito. L’ottimizzazione delle prestazioni del sito web è un processo essenziale per garantire che il tuo sito si carichi rapidamente, sia reattivo e offra una navigazione fluida.
Importanza dell’Ottimizzazione delle Prestazioni
L’importanza dell’ottimizzazione delle prestazioni del sito web non può essere sottovalutata. Quando un sito web è lento o inefficiente, gli utenti possono diventare frustrati e abbandonare il sito, influendo negativamente sul traffico, la permanenza degli utenti e le conversioni. Inoltre, i motori di ricerca come Google considerano la velocità di caricamento del sito web come uno dei fattori di ranking, influenzando la visibilità del tuo sito nei risultati di ricerca.
Come Ottimizzare le Prestazioni del Tuo Sito Web
Ottimizzare le prestazioni del tuo sito web richiede una combinazione di pratiche e tecniche mirate. Ecco alcune strategie chiave per ottimizzare le prestazioni del tuo sito web:
- Ottimizzazione del Codice: Riduci il codice superfluo e ottimizza il codice esistente per migliorare l’efficienza e la velocità di caricamento del sito.
- Compressione delle Risorse: Comprimi i file CSS, JavaScript e immagini per ridurre le dimensioni dei file e migliorare i tempi di caricamento del sito.
- Caching dei Contenuti: Utilizza la tecnica del caching per memorizzare temporaneamente i file statici del tuo sito web sul dispositivo dell’utente, consentendo un caricamento più veloce delle pagine successive.
- Ottimizzazione delle Immagini: Riduci le dimensioni delle immagini utilizzando la compressione senza perdita di qualità e ottimizza l’attributo alt text per migliorare l’accessibilità e l’indicizzazione delle immagini.
- Ottimizzazione del Caricamento delle Pagine: Riduci il numero di richieste HTTP, minimizza il codice CSS e JavaScript e utilizza la compressione Gzip per ridurre le dimensioni dei file e migliorare i tempi di caricamento delle pagine.
- Monitoraggio delle Prestazioni: Utilizza strumenti di monitoraggio delle prestazioni per analizzare le metriche di prestazione del tuo sito web e identificare potenziali aree di miglioramento.
L’ottimizzazione delle prestazioni del sito web richiede un approccio costante e iterativo. Monitora le prestazioni del tuo sito regolarmente, analizza i risultati e apporta ottimizzazioni incrementali per migliorare continuamente l’esperienza degli utenti.
Ora che comprendi l’importanza dell’ottimizzazione delle prestazioni del sito web e le strategie chiave per ottimizzarlo, puoi iniziare a implementare queste pratiche per garantire che il tuo sito web offra prestazioni eccezionali agli utenti.
Indice
Analisi delle Prestazioni del Sito Web
Quando si tratta di ottimizzare le prestazioni del tuo sito web, è fondamentale effettuare un’analisi accurata per identificare eventuali problemi che potrebbero rallentare il carico delle pagine e influire sull’esperienza degli utenti. In questa sezione, esploreremo gli strumenti utili per l’analisi delle prestazioni e come identificare i problemi che possono compromettere l’efficienza del tuo sito.
Strumenti per l’Analisi delle Prestazioni
Per iniziare l’analisi delle prestazioni del tuo sito web, puoi fare affidamento su una serie di strumenti appositamente progettati per misurare e valutare le prestazioni complessive. Ecco alcuni strumenti comuni che puoi utilizzare:
| Strumento | Descrizione |
|---|---|
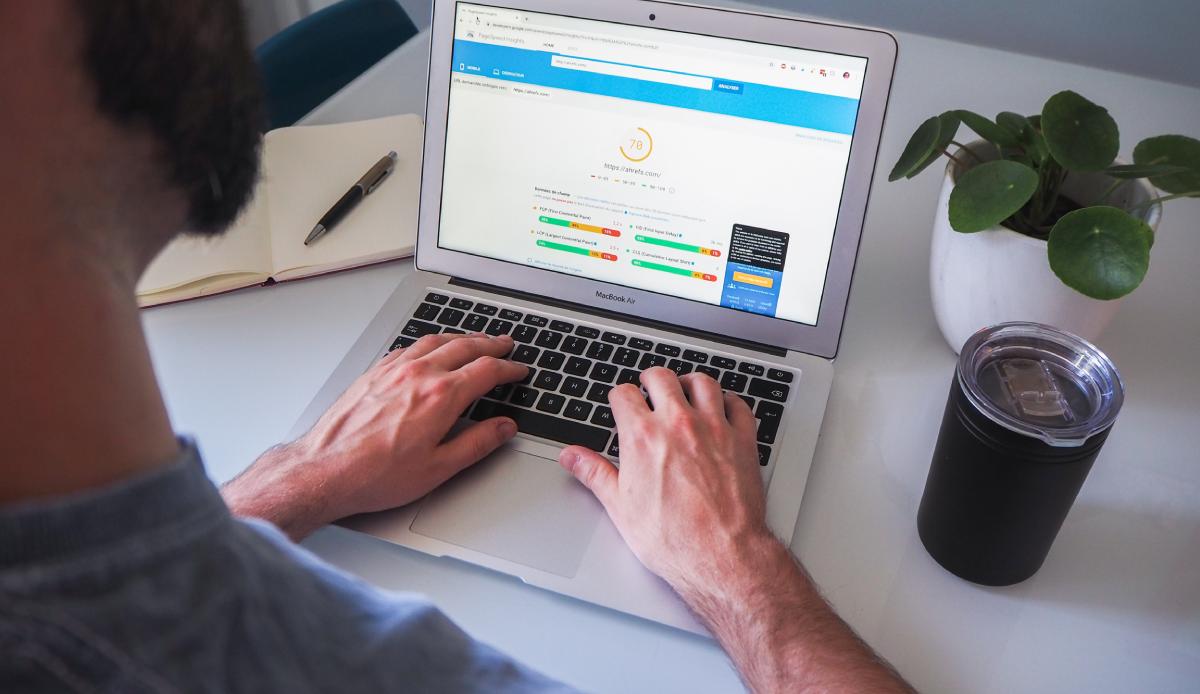
| PageSpeed Insights | Offerto da Google, fornisce una valutazione delle prestazioni del tuo sito web su dispositivi desktop e mobili, suggerendo possibili miglioramenti. |
| GTmetrix | Analizza le prestazioni del tuo sito web, fornendo una serie di metriche dettagliate come il tempo di caricamento, la dimensione della pagina e altro ancora. |
| WebPageTest | Offre un’analisi approfondita delle prestazioni del tuo sito web, inclusi il tempo di caricamento, l’ordine di caricamento delle risorse e le prestazioni per diverse posizioni geografiche. |
| Lighthouse | Integrato nel browser Google Chrome, fornisce una valutazione completa delle prestazioni del tuo sito web, nonché suggerimenti per migliorarle. |
Utilizzando questi strumenti, sarai in grado di ottenere una panoramica chiara delle prestazioni del tuo sito web e identificare eventuali aree di miglioramento.
Identificare i Problemi di Prestazioni
Durante l’analisi delle prestazioni del tuo sito web, potresti incontrare diversi problemi comuni che possono influire negativamente sull’esperienza degli utenti. Ecco alcuni dei problemi più frequenti da tenere in considerazione:
- Tempo di caricamento prolungato: Un tempo di caricamento lento può scoraggiare gli utenti e provocare un alto tasso di abbandono del sito. Identificare le risorse che richiedono più tempo per caricarsi e ottimizzarle può contribuire a ridurre il tempo di caricamento complessivo.
- Dimensioni delle immagini e dei file: Immagini e file di grandi dimensioni possono rallentare il caricamento delle pagine. Ridurre le dimensioni delle immagini utilizzando la compressione senza comprometterne la qualità può contribuire a migliorare le prestazioni complessive.
- Codice non ottimizzato: Un codice sorgente non ottimizzato può influire negativamente sulle prestazioni del tuo sito web. Minimizzare il codice CSS e JavaScript, rimuovere il codice non utilizzato e utilizzare la compressione Gzip possono contribuire a migliorare l’efficienza del tuo sito.
- Richieste HTTP e caching: Un’elevata quantità di richieste HTTP può rallentare il caricamento delle pagine. Ridurre il numero di richieste combinando file, utilizzando il caching dei contenuti e sfruttando la compressione Gzip può contribuire a migliorare le prestazioni complessive.
- Problemi di compatibilità del browser: Il tuo sito web potrebbe non essere correttamente visualizzato su tutti i browser. Verificare la compatibilità su diversi browser e dispositivi e apportare le modifiche necessarie per garantire una visualizzazione coerente.
Identificare e risolvere questi problemi di prestazioni può migliorare notevolmente l’esperienza degli utenti e favorire un sito web più veloce e reattivo.
Continua la lettura per scoprire come migliorare le prestazioni del tuo sito web attraverso l’ottimizzazione del codice, la compressione delle risorse e altre strategie efficaci.
Migliorare le Prestazioni del Sito Web
Quando si tratta di ottimizzare le prestazioni del tuo sito web, ci sono diverse strategie che puoi adottare per garantire un’esperienza di navigazione fluida per i tuoi visitatori. In questa sezione, esploreremo tre importanti concetti di ottimizzazione: ottimizzazione del codice, compressione delle risorse e caching dei contenuti.
Ottimizzazione del Codice
L’ottimizzazione del codice del tuo sito web è fondamentale per migliorare le prestazioni complessive. Ciò implica la scrittura di un codice pulito, leggero ed efficiente. Alcuni suggerimenti per ottimizzare il codice includono:
- Ridurre al minimo l’uso di codice ridondante o non utilizzato.
- Comprimere il codice CSS e JavaScript per ridurre le dimensioni dei file.
- Utilizzare una sintassi efficiente e ben strutturata.
- Limitare il numero di richieste HTTP per ridurre i tempi di caricamento.
Ottimizzare il codice del tuo sito web non solo migliora le prestazioni, ma facilita anche la manutenzione e l’aggiornamento del sito nel tempo.
Compressione delle Risorse
La compressione delle risorse è un’altra strategia efficace per migliorare le prestazioni del tuo sito web. La compressione riduce le dimensioni dei file, consentendo loro di essere scaricati più velocemente dai visitatori del sito. Ci sono due tecniche comuni di compressione delle risorse:
- Compressione Gzip: Questa tecnica compressa i file HTML, CSS e JavaScript prima di essere inviati al browser del visitatore. Riducendo le dimensioni dei file, la compressione Gzip consente un trasferimento più veloce dei dati.
- Compressione delle immagini: Le immagini sono spesso una delle principali fonti di grandi dimensioni dei file. Utilizzare strumenti di compressione delle immagini può ridurre le dimensioni delle immagini senza compromettere significativamente la qualità visiva. Ciò consente di ridurre il tempo di caricamento delle pagine.
La compressione delle risorse è un passaggio importante per garantire che il tuo sito web si carichi rapidamente e offra una buona esperienza agli utenti.
Caching dei Contenuti
Il caching dei contenuti è una pratica che consiste nel memorizzare temporaneamente i file del tuo sito web sul dispositivo del visitatore. Questo consente di ridurre il tempo di caricamento delle pagine per i visitatori che tornano sul tuo sito web o navigano tra le diverse pagine. Alcuni suggerimenti per implementare il caching dei contenuti includono:
- Utilizzare gli header di caching per specificare quanto a lungo i file devono essere memorizzati nella cache del browser.
- Implementare il caching del lato server per memorizzare i file statici del sito web.
- Utilizzare un Content Delivery Network (CDN) per fornire i file statici tramite server distribuiti geograficamente.
Implementare il caching dei contenuti può notevolmente migliorare le prestazioni del tuo sito web, riducendo il carico sul server e migliorando i tempi di risposta.
Ottimizzare il codice, comprimere le risorse e implementare il caching dei contenuti sono solo alcune delle strategie che puoi adottare per migliorare le prestazioni del tuo sito web.
Ottimizzazione delle Immagini
Quando si tratta di ottimizzare le prestazioni del tuo sito web, l’ottimizzazione delle immagini è un aspetto fondamentale da considerare. Le immagini di grandi dimensioni possono rallentare il caricamento delle pagine, influenzando negativamente l’esperienza degli utenti. In questa sezione, esploreremo tre strategie chiave per ottimizzare le immagini: ridurre le dimensioni delle immagini, utilizzare il formato giusto e ottimizzare l’alt text.
Ridurre le Dimensioni delle Immagini
Una delle prime cose da fare per ottimizzare le immagini è ridurre le loro dimensioni senza compromettere la qualità visiva. Puoi farlo utilizzando strumenti di compressione delle immagini, che eliminano i dati ridondanti e comprimono il file. Ciò riduce significativamente la dimensione del file, consentendo al sito web di caricare le immagini più rapidamente.
Un altro approccio per ridurre le dimensioni delle immagini è impostare le dimensioni desiderate direttamente nel codice HTML o utilizzare CSS per ridimensionarle. Ad esempio, se l’immagine visualizzata nel tuo sito web ha una larghezza massima di 800 pixel, puoi impostare la larghezza dell’immagine nel codice HTML in modo che corrisponda a questa dimensione. In questo modo, eviti di caricare immagini più grandi di quanto necessario, riducendo così il tempo di caricamento della pagina.
Utilizzare il Formato Giusto
La scelta del formato di immagine giusto può fare la differenza in termini di prestazioni del sito web. I formati di immagine più comuni sono JPEG, PNG e GIF, ognuno con le sue caratteristiche e vantaggi.
- JPEG: Questo formato è ideale per le immagini fotografiche. Supporta una compressione con perdita di dati, il che significa che puoi ridurre la dimensione del file senza influire troppo sulla qualità visiva. I file JPEG sono generalmente più piccoli rispetto ad altri formati, rendendoli una buona scelta per le immagini di grandi dimensioni.
- PNG: Il formato PNG è più adatto per le immagini con trasparenza o elementi grafici come loghi o icone. Mentre i file PNG possono essere più grandi dei file JPEG, offrono una maggiore qualità visiva senza perdita di dati. Pertanto, se hai immagini con aree trasparenti o parti con dettagli importanti, potresti preferire il formato PNG.
- GIF: Questo formato è principalmente utilizzato per immagini animate o immagini con pochi colori, come icone semplici. I file GIF possono essere compressi in modo efficace, ma tendono ad avere dimensioni maggiori rispetto ai file JPEG e PNG.
La scelta del formato giusto dipende dal tipo di immagine che devi visualizzare sul tuo sito web. È importante bilanciare la qualità visiva con la dimensione del file per garantire un caricamento rapido delle pagine.
Ottimizzare l’Alt Text
L’alt text, o testo alternativo, è una descrizione testuale di un’immagine che viene visualizzata quando l’immagine non può essere caricata o letta dai motori di ricerca. Ottimizzare l’alt text è importante per l’accessibilità e per migliorare l’indicizzazione delle immagini da parte dei motori di ricerca.
Quando scrivi l’alt text, assicurati di fornire una descrizione accurata dell’immagine utilizzando parole chiave pertinenti. In questo modo, gli utenti con disabilità visive o i motori di ricerca possono comprendere il contenuto dell’immagine. Evita di utilizzare alt text vuoti o generici come “immagine” o “foto” e sii specifico nella descrizione.
Ottimizzare le immagini è un passo importante per migliorare le prestazioni del tuo sito web. Riducendo le dimensioni delle immagini, utilizzando il formato giusto e ottimizzando l’alt text, puoi assicurarti che le immagini si caricano rapidamente e migliorare l’esperienza complessiva degli utenti sul tuo sito web.
Ottimizzazione del Caricamento delle Pagine
Quando si tratta di ottimizzare le prestazioni del tuo sito web, il caricamento delle pagine gioca un ruolo fondamentale. Un tempo di caricamento rapido non solo migliora l’esperienza degli utenti, ma può anche influire positivamente sul posizionamento del tuo sito nei motori di ricerca. Ecco alcune strategie chiave per migliorare il caricamento delle pagine del tuo sito web.
Ridurre il Numero di Richieste HTTP
Le richieste HTTP rappresentano le richieste che il tuo sito web fa al server per ottenere file come immagini, fogli di stile CSS e script JavaScript. Ridurre il numero di richieste HTTP può contribuire a velocizzare il caricamento delle pagine. Ecco alcune tattiche per ridurre il numero di richieste:
- Combina i file: Riduci il numero di richieste combinando file CSS e JavaScript in un unico file. Questo riduce il numero di richieste HTTP necessarie per caricare il tuo sito web.
- Utilizza lo sprite CSS: Gli sprite CSS consentono di combinare più immagini in un’unica immagine e utilizzare le proprietà CSS per mostrarne solo le porzioni necessarie. In questo modo, è possibile ridurre il numero di richieste HTTP per le immagini.
- Caching del browser: Utilizza il caching del browser per memorizzare temporaneamente i file sul computer degli utenti. In questo modo, quando un utente visita nuovamente il tuo sito web, i file possono essere caricati più velocemente dal cache del browser anziché essere richiesti nuovamente al server.
Minimizzare il Codice CSS e JavaScript
Il codice CSS e JavaScript non ottimizzato può appesantire il tuo sito web e rallentarne il caricamento. Ecco alcuni suggerimenti per la minimizzazione del codice:
- Elimina il codice non utilizzato: Rimuovi il codice CSS e JavaScript non utilizzato per ridurre le dimensioni dei file e migliorare le prestazioni complessive.
- Comprimi il codice: Utilizza strumenti di compressione per ridurre la dimensione dei file CSS e JavaScript senza comprometterne la funzionalità. Ciò ridurrà il tempo di caricamento delle pagine.
- Carica il codice in modo asincrono: Utilizza l’attributo
asyncodeferquando carichi file JavaScript per evitare di bloccare il caricamento delle pagine. Ciò consente al browser di caricare il resto del contenuto mentre il file JavaScript viene scaricato e eseguito in background.
Utilizzare la Compressione Gzip
La compressione Gzip è una tecnica di compressione dei file che riduce la dimensione dei file HTML, CSS e JavaScript prima che vengano inviati al browser dell’utente. Questo riduce significativamente il tempo di trasferimento e il consumo di larghezza di banda.
Per abilitare la compressione Gzip sul tuo sito web, dovrai configurare il server in modo appropriato. Consulta la documentazione del tuo server o contatta il tuo provider di hosting per istruzioni specifiche su come abilitare la compressione Gzip.
Ottimizzare il caricamento delle pagine del tuo sito web è un passo importante per migliorare le prestazioni complessive. Riducendo il numero di richieste HTTP, minimizzando il codice CSS e JavaScript e utilizzando la compressione Gzip, puoi garantire un’esperienza di navigazione più veloce e soddisfacente per i visitatori del tuo sito web.
Monitoraggio delle Prestazioni
Una volta ottimizzato il tuo sito web, è fondamentale monitorare le prestazioni per garantire che le ottimizzazioni abbiano avuto l’effetto desiderato e mantenere il tuo sito in condizioni ottimali nel tempo. Questo ti permette di identificare eventuali problemi di prestazioni e apportare ottimizzazioni incrementali per migliorare ulteriormente la velocità e l’efficienza del tuo sito.
Strumenti di Monitoraggio delle Prestazioni
Esistono diversi strumenti disponibili per monitorare le prestazioni del tuo sito web. Questi strumenti ti forniscono informazioni dettagliate sul tempo di caricamento delle pagine, le metriche di prestazioni e altri dati rilevanti. Alcuni strumenti popolari includono:
- Google PageSpeed Insights: Questo strumento di Google valuta le prestazioni del tuo sito web su dispositivi mobili e desktop, fornendo suggerimenti per il miglioramento.
- GTmetrix: GTmetrix ti offre un’analisi approfondita delle prestazioni del tuo sito web, inclusi suggerimenti specifici per l’ottimizzazione.
- Pingdom: Questo strumento ti permette di monitorare in tempo reale le prestazioni del tuo sito web e di ricevere avvisi in caso di problemi.
- WebPageTest: WebPageTest offre un’ampia gamma di metriche di prestazioni, consentendoti di analizzare dettagliatamente il tempo di caricamento delle tue pagine.
Utilizzando questi strumenti, puoi valutare le prestazioni del tuo sito web da diverse prospettive e ottenere indicazioni su come migliorarle.
Analisi dei Risultati e Ottimizzazioni Incrementali
Una volta che hai ottenuto i risultati delle analisi delle prestazioni, è importante analizzarli attentamente per identificare le aree che richiedono miglioramenti. Concentrati sulle metriche chiave come il tempo di caricamento della pagina, il tempo di risposta del server e il numero di richieste HTTP.
Una delle ottimizzazioni incrementali che puoi implementare è l’ottimizzazione del codice. Riduci al minimo l’uso di codice ridondante o non utilizzato, rimuovi gli script e i plugin non necessari e ottimizza il tuo codice CSS e JavaScript.
Un’altra ottimizzazione importante è la compressione delle risorse. Utilizza tecniche di compressione come Gzip per ridurre la dimensione dei file CSS, JavaScript e HTML, consentendo loro di essere scaricati più velocemente dai visitatori del tuo sito.
Inoltre, il caching dei contenuti è un’altra strategia efficace per migliorare le prestazioni del tuo sito web. Utilizza il caching del browser per memorizzare temporaneamente i file statici del tuo sito web sul computer dei visitatori, riducendo così il tempo di caricamento delle pagine successive.
Continua a monitorare le prestazioni del tuo sito web nel tempo e apporta ulteriori ottimizzazioni incrementali man mano che individui nuove opportunità per migliorare la velocità e l’efficienza del tuo sito. Ricorda che le prestazioni del sito web sono un processo continuo e richiedono manutenzione costante per garantire un’esperienza utente ottimale.
Foto di Myriam Jessier